
今回はlitlinkのようなSNSのリンク一覧をCanvaで作っていきます
初心者の方に安心な簡単な方法で説明します
Windowsのパソコンを使ってご説明していきます。
スマホからも操作方法は大きく変わらないので、参考にしてみてください。
大きく操作が変わる部分はスマホ版の操作方法としてご紹介しています。
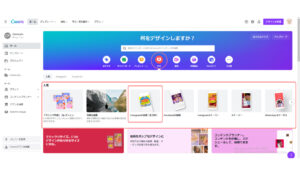
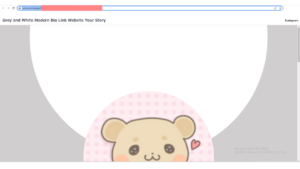
まずCanvaを開くと、この画面が出てきます。


色々な表示があって…どこから始めたらいいの?
私も初めは戸惑いました。

どこから始めるか説明していくよー!
Canvaはどこから始めるの?
始め方は3箇所です。

キーワードを入れて検索して始める
1つ目は真ん中にある検索窓の部分にキーワードを入れる方法です。
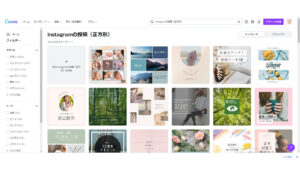
例えば、「インスタグラム投稿」と入れるとインスタグラム投稿に使えるサイズのものがこのように表示されます。

テンプレートも表示されるので、テンプレートを加工して作ることもできます。
またこの「空(から)のインスタグラム投稿」を使うと、素材や文字、写真などを組み合わせて1から作ることができます。
注意点が1つあります。
テンプレートのはじに王冠マークが付いているものは、Canva proという有料会員に加入していないと使うことができません。
王冠マークのないものは無料会員でも有料会員でもどちらでも使うことができます。
今回は、無料のテンプレートを使ってご説明していきます。
アイコンから始める
2つ目の始め方は、検索窓の下のオススメやSNSなどのアイコンの中から探す方法です。

名前がパッと思い浮かばない場合などにいいかもしれません。
こちらも「Instagramの投稿(正方形)」を選ぶと白紙の編集画面に移動します。


Instagramの投稿(縦長)も追加されました。使用の際にはお好みで使い分けてみてください♪
「デザインを開始する」から始める
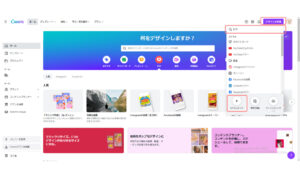
最後の始め方は画面左上の「デザインを開始する」をクリックします。

そして作りたいものの名前を入れるか、名前を入力して検索にヒットしない場合はカスタムサイズに数字を入れると作成できる画面に移動します。

どれも大きく始め方は変わらないので、自分の使いやすい方法で始めてください。
今回の場合はアイコンから探す方法だと「プロフィールリンク」はすぐには出てこないので、文字を入力して検索する方法でお願いします。
今回は「biolink(バイオリンク)」と入力して検索してください。カタカナでもアルファベットでもどちらで検索しても出てくるものは同じです。

「バイオリンク」って言うんだね
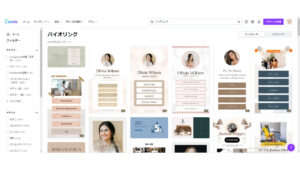
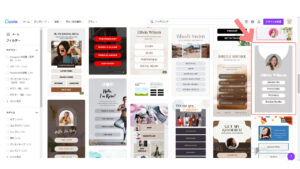
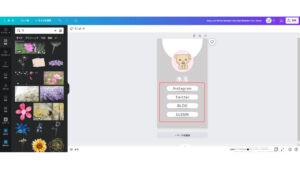
検索するとこのような画面が出てきます。

上のほうには有料テンプレートばかりなのですが、少し下に移動するとこの薄いグレーのものは無料で使えるので今回はこちらを使います。
(他にも無料のテンプレートはあるので、探してみてください)

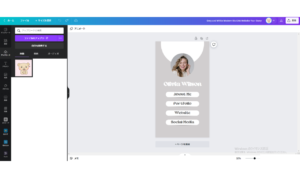
クリックまたはタップすると編集する画面に移動します。

タイトルを変更する
編集画面が出ると早速編集したくなりますが、その前にタイトルを変更しましょう。

今回の「バイオリンク」だけでなくCanvaでデザインを作るときはまず、タイトルを編集することをオススメします!
タイトルの変更方法は2つあります。
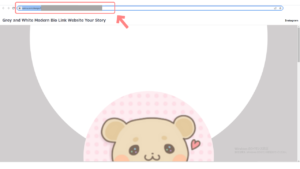
タイトルの編集方法①
画面右上の赤枠の部分に「プロフィールリンク」など分かりやすいタイトルに変更してください。

タイトルの編集方法②
画面左上の「ファイル」を開くとタイトルを変更できます。
(文字部分か鉛筆マークをクリックしてください)

スマホのタイトル変更方法
画面上部の「・・・」をタップすると出てくる部分で変更できます。

アイコンを挿入する
それではデザインの編集に入っていきます。
まずは、写真をご自身のアイコンに変えます。
私はこの左端のアップロードにはいっているので、こちらをクリックします。
写真を選択し、マウスの左クリックしたままアイコンを入れる丸にぎゅいーんと持っていきます。(ドラッグ・アンド・ドロップ)

スマホ版 写真(画像)変更方法
スマホの方は先にアイコンを入れる丸の部分をクリックして「置き換え」をタップしてから写真を選ぶと丸のフレーム部分の写真が入れ替わります。

文字の変更
次に文字を変えていきます。
文字のデザインのことをフォントと言うのですが、フォントはこちらから変えます。

デザインが特徴的なフォントもありますが、なるべくシンプルなものがいいかなと思います。
なぜかというと、フォントのデザインが特徴的なものだと文字のデザインにどうしても注目してしまうので、リンクをクリックしてもらいにくくなってしまうからです。
フォントも王冠マークは有料会員のCanva proの場合のみ使えます。
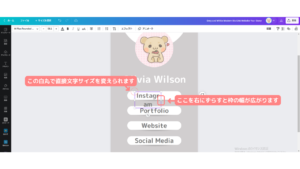
今フォントを選んだ、となりの数字のところで文字の大きさを入力できます。

文字の大きさは文字自体の枠を直接触って大きさを変えることもできます!
文字の枠が小さくて2行に分かれてしまった場合は、枠にある白の四角を引っ張ると枠を広げられます。

色の変え方
文字サイズの横に文字の色を変えられるところがあります。
色の変え方は文字だけではなく素材などでも同じです。
一番上には今編集しているところで使っている色が表示されます。
これからの操作で共通するんですが、編集画面の紫色の枠で囲われている部分に対して色を変えるか?大きさを変えるか?ということを表しています。
ここで色を変える方法は4つあります。
1つ目は左端の虹色の枠をクリックまたはタップしてみてください。直接この丸を動かして色を選ぶ方法です。色は虹色の枠のすぐ右に表示されます。
2つ目はカラーコードを入れる方法です。
色の組み合わせのサイトやデザインの本に載っているものです。
3つ目はカラーコードの横のスポイトです。
スポイトをクリックするとカーソル部分が丸い網のように変わります。写真などの使いたい部分にカーソルを合わせてクリックすると選んだ色に変わります。
4つ目は今使っている色の上に検索窓が出ているので、そこに色の名前やカラーコードを入れると、パレットが何パターンか出てくるのでその中から色を選ぶこともできます。


ご自身で使いやすい方法で色を変えてみてください。
色のとなりはフォントによりますが太字にできたり、文字を斜めにしたり、アンダーラインが引けたりします。
アルファベットを入力した場合は、フォントによってできないものもありますが、大文字のみの表示か小文字も表示するのかに変えることもできます。
その横は配置で、右寄せや中央揃えなどにすることができます。
次がスペースで文字や行の間隔を変更できます。
「エフェクト」は文字に装飾を付けるところです。
影を付けたり、文字にカーブを付けることができます。

素材の変更方法
続いて下のリンクボタン部分を変えていきます。
順番はご自身の好きな順番で入力してください。
私はインスタ、Twitter、ブログ、SUZURIの文字を入力していきます。
他にTikTokなど追加したいものがあれば入力してください。

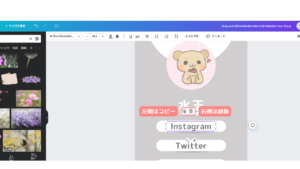
枠が多くて余ってしまった場合は、枠を選択するとゴミ箱のマークが出てくるのでそちらを押してください。Deleteキーやバックスペースキー(エンターキーの上)で消すこともできます。
もし枠が足りない場合は、枠を選択するとゴミ箱のとなりに、紙が重なっているようなマークが出てきます。これがコピーのマークです。コピーしたものを移動させると追加することができます。

文字の部分もコピーして編集すると項目が追加できます。
素材を選択した状態で左の部分に色が出ていると色を変えることもできます。
色の変え方は先ほどの文字色を変える方法と同じです。
素材を追加する
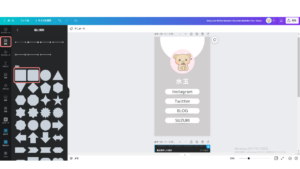
枠の部分のデザインを変えたり、空いているスペースに花などを追加したい場合は左の「素材」から選びます。
スマホの場合は左下の紫の+マークを押して「素材」を出してください。

リンクボタンを追加する
まずは枠の部分は「ボタン」と入力して検索してみてください。
そうすると「ボタン」の素材がたくさん出てきます。
素材にも王冠マークが付いているものがありますが、こちらはCanvaproの方か素材1つ120円で購入すると使うことができます。
素材も選択すると編集画面にポンと出てきます。
大きさは素材の枠部分の白丸を引っ張ると変えることができます。位置なども調整してみてください。
素材を選んだ状態で左に色が出てくると、この素材も色を変えることができます。
リンクボタンを追加する②
「リンクボタン」を作る方法がもう1つあります。
素材をもう一度クリックして「線と図形」を選択します。
この図形の四角を使って枠にすることもできます。
図形だと色は必ず変えられるのでこちらで作る方法もあります。

リンクを紐付けする
次はそれぞれのリンクを紐付けていきます。
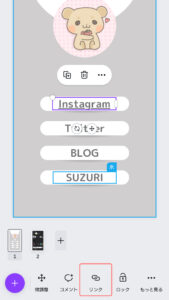
まずはインスタの文字部分を選択して、右上のチェーンのような部分をタップします。

スマホの方は文字部分を選択した状態で、左下の紫の+マークのとなり部分を右に移動していくと同じマークが出てきます。

ここにインスタのアカウントURLを貼り付けます。

エンターキーやスマホで決定ボタンを押すとインスタの文字の下にアンダーラインが入ります。
【スマホのリンクを貼る場所】

これで文字にリンクを紐付けできました。
他のTwitterなどのSNSも同じようにリンクを貼り付けます。
共有方法
いよいよ最後の仕上げです。
右上の「共有」を押します。スマホの場合は「共有」と文字がでていませんが、同じマークが出ているところを押してください。スマホの場合は「ウェブサイト」がすぐ出てこないので「招待」の部分を右に移動していきます。
スマホの共有方法
恐らく「Instagramの投稿」のとなりに「ウェブサイト」という表示が出てくるので(表示順が異なる場合もあります)こちらの「Webサイト」をタップしてください。

webサイトを選択したら(スマホ・パソコン共通)
Webサイトをクリックして、「プレゼンテーション」の部分を「スタンダード」に変更します。変更できたら「ウェブサイトを開く」をクリックします。

そうすると、どーんと出てきてビックリしちゃうんですが、これで完成です。
URLをインスタなどのプロフィール欄にコピーすると表示することができます。

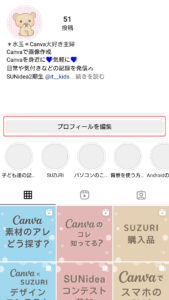
インスタにリンクを貼るにはまず、できあがったリンクをコピーします。

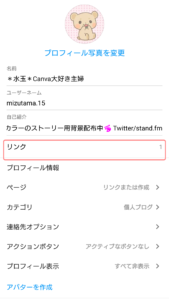
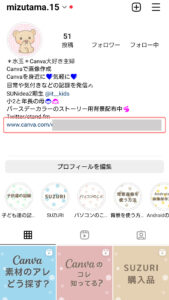
次にスマホでインスタのプロフィールを開いて、「プロフィールを編集」をクリックして「ウェブサイト」に先ほどコピーしたリンクを貼ります。

↓この「リンク」部分をタップ

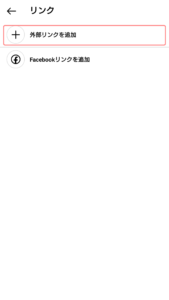
「外部リンクを追加」をタップ

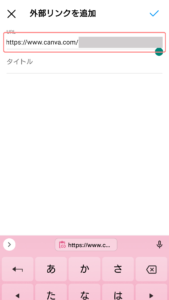
先ほどコピーしたURLを貼り付け、右上のチェックマークをタップし「プロフィールを編集」画面でも右上のチェックマークを押します。

完了をするとリンクが付くので、試しにアクセスすると先程作ったものが表示されます。

これで完成です。

完成したら
- リンク先に移動できるか?
- パソコンとスマホでの表示で崩れているとこはないか?
の確認を忘れずにしてください!
Canvaにはたくさん素材があるので、自分好みのプロフィールサイトを作ってみてください。
最後までご覧いただきありがとうございました。




